/*
TEST DE PREGUNTAS
*/.pregresp {
border: 1px solid #7DA5E0;
padding: 10px;
margin: 10px;
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 15px;
font-weight: bold;
}
.pregunta {
color: #7DA5E0;
}
.respuestas {
color: #000000;
}
/*CERRAR TEST
*/
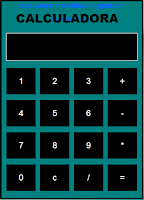
/*calculadora*/
form {
width: 100%;
max-width: 400px;
text-align: center;
border: solid 5px #000000;
padding-bottom: 12px;
margin: auto;
background: #008080;
}
input[type=textfield] {
width: 75%;
padding: 24px 36px;
font-size: 24px;
margin: 12px 0;
border: 2px solid silver;
border-radius: 1px;
text-align: left;
color: #FFFFFF;
background: #000000;
}
input[type=button], input[type=submit], input[type=reset] {
background-color: #000000;
border: none;
color: white;
padding: 24px 32px;
font-size: 24px;
min-width: 21%;
text-decoration: none;
margin: 8px 4px;
cursor: pointer;
}
input[type=button]:hover, input[type=submit]:hover, input[type=reset]:hover {
background-color: #00FFFF;
}
/*calculadora*/
body{
font-family:Arial;
font-size: 14px;
}
#chart{margin-top:1em;}
/*opaco imagen*/
img.opacity {
opacity: 1;
filter: alpha(opacity=100); /* IE8 and lower */
zoom: 1; /* Triggers "hasLayout" in IE 7 and lower */
}
img.opacity:hover {
opacity: 0.5;
filter: alpha(opacity=50);
zoom: 1;
}
/*wasapth grande*/
.whatsapp {
position:fixed;
width:00px;
height:00px;
bottom:190px;
right:170px;
background-color:#25d366;
color:#FFF;
border-radius:150px;
text-align:center;
font-size:150px;
z-index:170;
}
.whatsapp-icon {
margin-top:13px;
}


No hay comentarios:
Publicar un comentario